Setting up Google-Auth
Steps to create a Google Client ID to allow UI login / authenticated endpoints.
Note: Requires a google account! (personal or business)
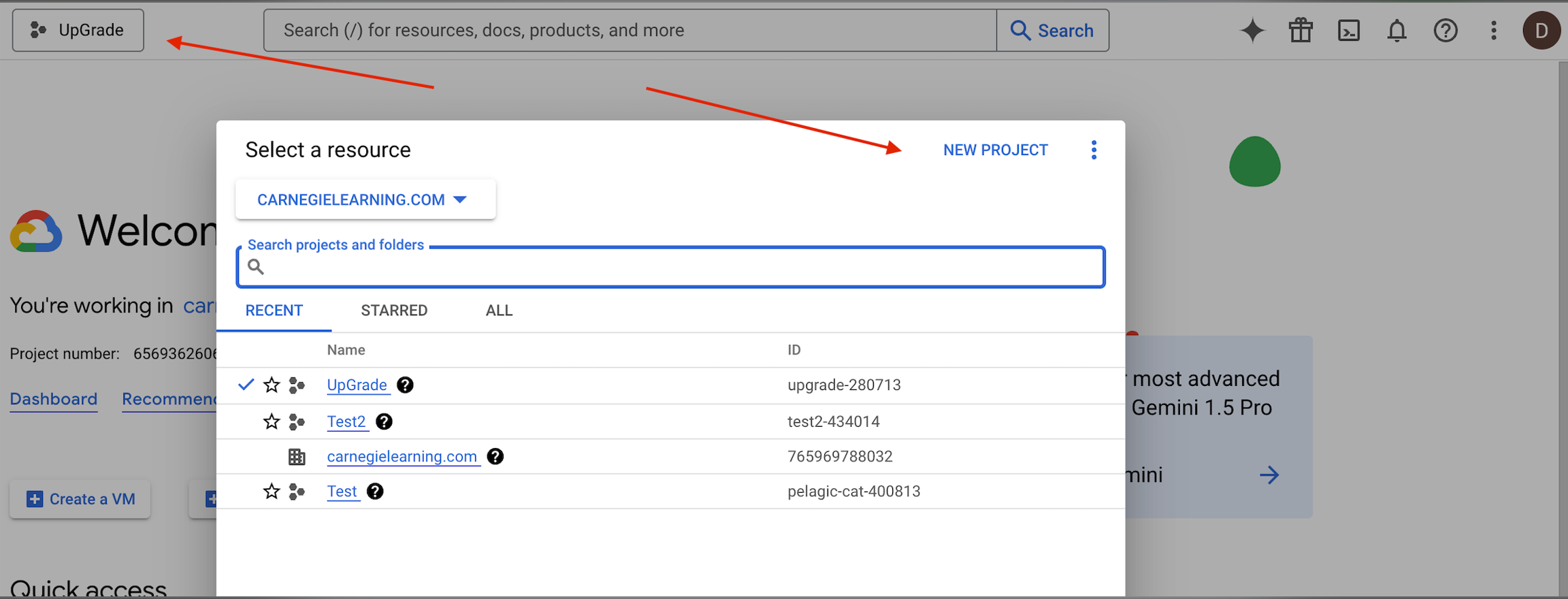
Go to console.cloud.google.com and click Console. You should see something like this, but sometimes this UI is not exactly the same, and may be different if empty. On left is the project selector, and New Project is there on the right.

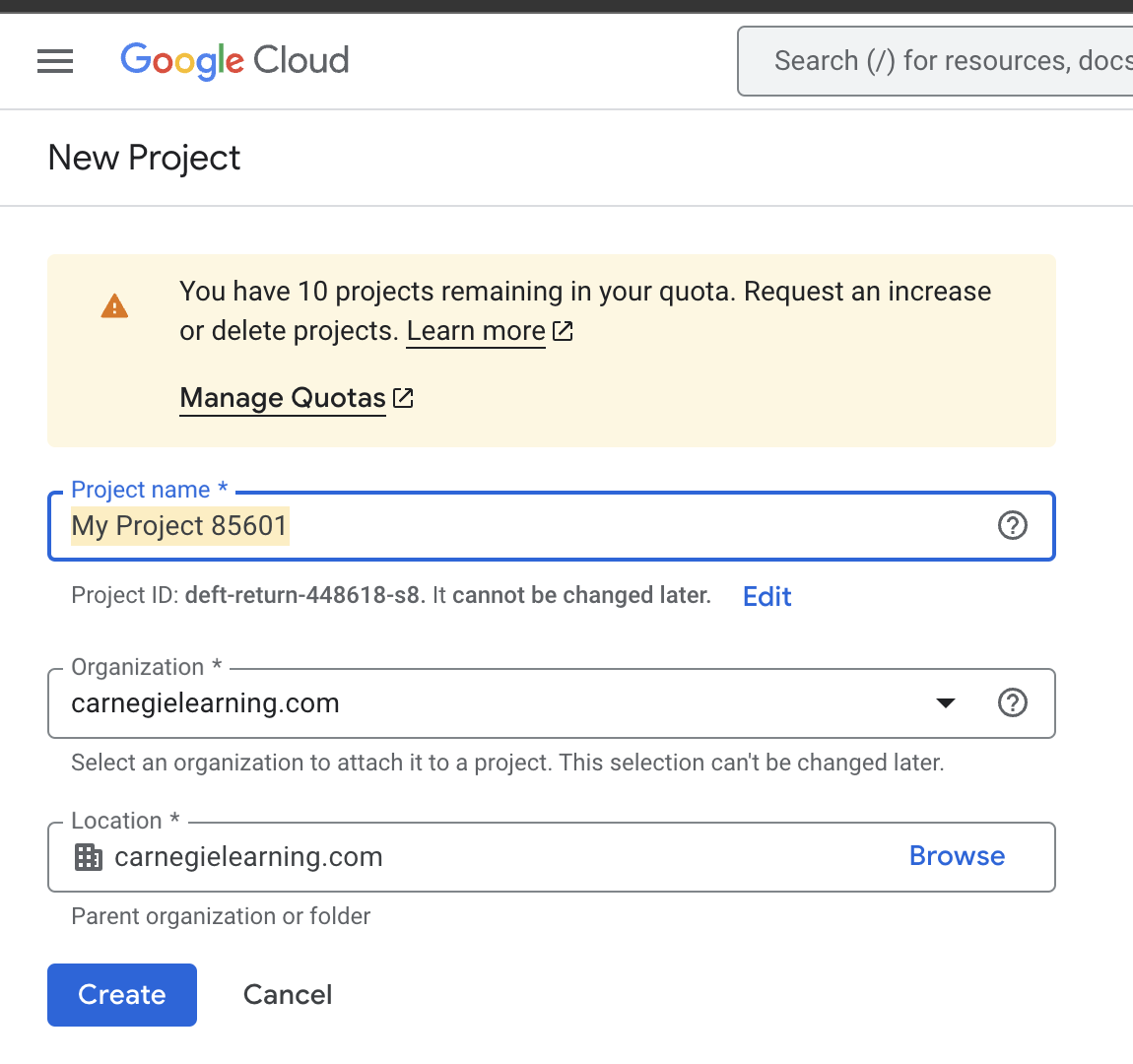
You will Create a New Project which you can call "Upgrade API".

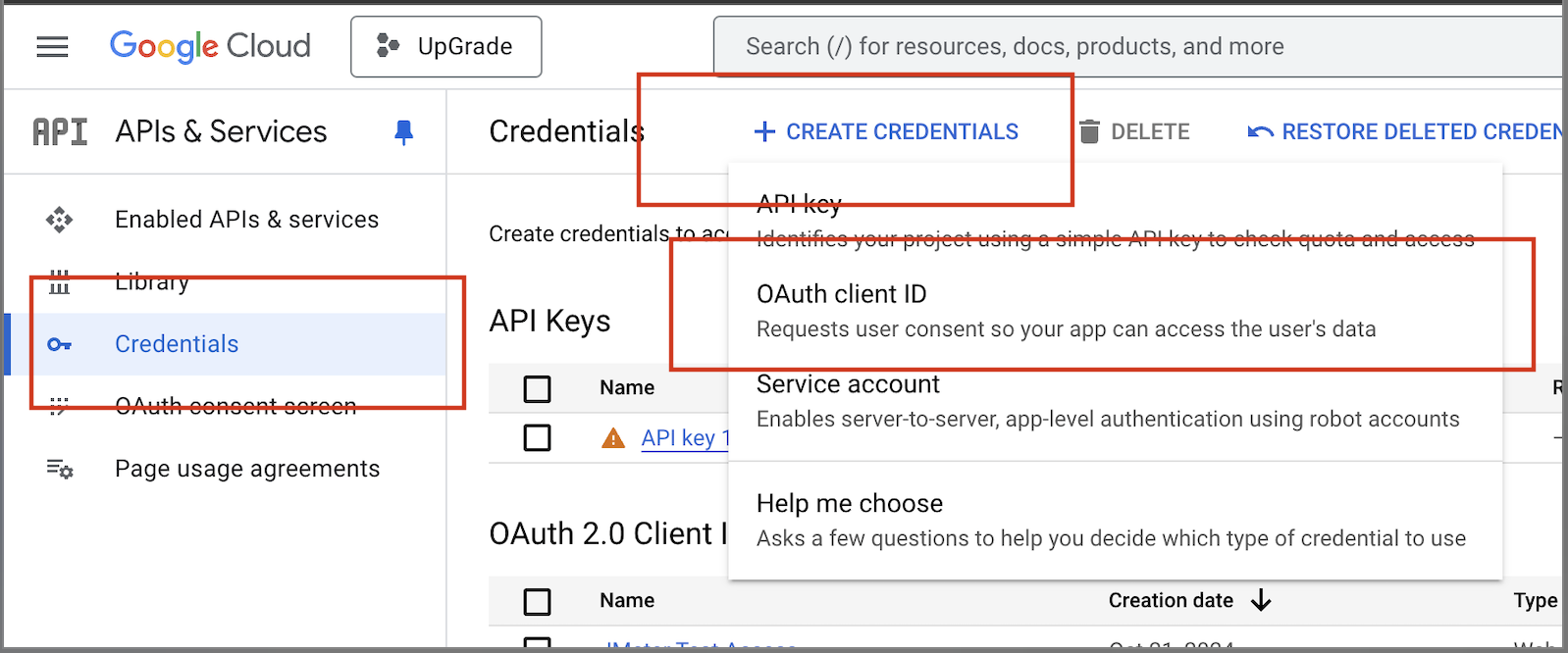
Select APIs and Services
Go to Credentials > + Create Credentials > OAuth client ID

Create the OAuth client ID:
Select application type (Web)
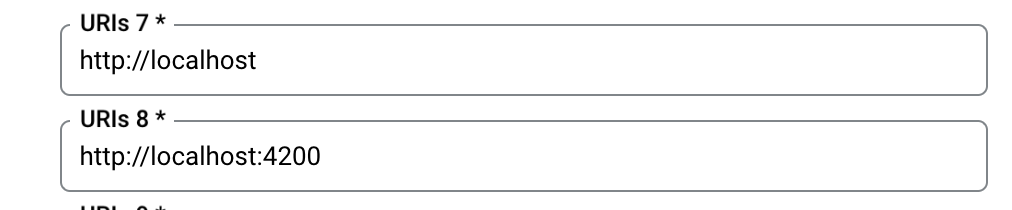
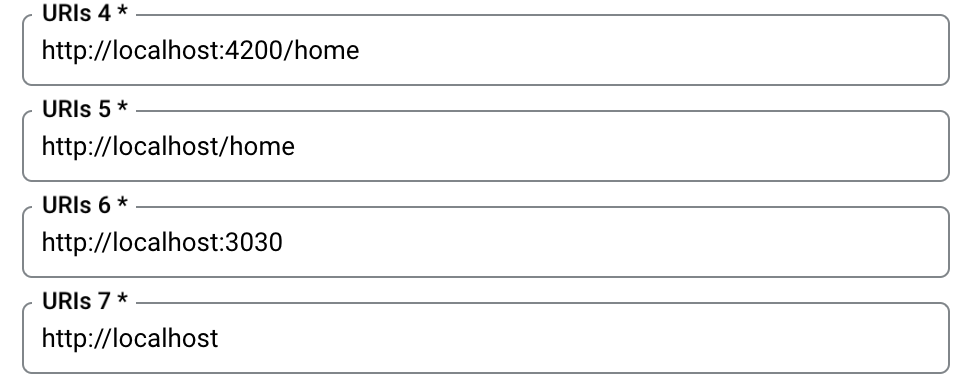
Add Authorized JavaScript origins for your app. This depends on your domain setup for deployed instances but for local you will want to include these for the UI:

Add Authorized Redirect URIs. This is what we have, it should do the trick

Click Create and find your your Client ID on the resultant page. This is your GOOGLE_CLIENT_ID. Your client ID will look like:
xxxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.comThis will be the id that is used in your GOOGLE_CLIENT_ID in your backend .env and in your frontend environment.ts files.
This may take a few minutes, then open the frontend and you should see this screen. You may or may not automatically see your google account name and picture populate the login button. Click this and login with a google user account.

Finally your Upgrade frontend is deployed successfully!!!
Login using the gmail id with the domain specified during the deployment and you are ready to create experiments.